QooQ 記事一覧 の 最終更新日付 表示方法1 (document.write 未使用、日付誤表示の不具合対応済み)!
QooQテーマも含め(投稿)記事ではなく、Blogger 記事一覧(投稿一覧、つまりトップページ)に「更新日付」を表示する方法をまとめました!
document.write() 未使用 かつ 日付誤表示の不具合対応済みで、特に「QooQ list」などリスト表示されているテーマで有効かと思います。 「QooQ」テーマなどのカードタイプでも、トップページに「更新日付」を表示したい方はぜひご利用ください。
なお、 <data:post.dateHeader/> を投稿日付として表示している「他テーマ」にも応用可能なはずです。
筆者は 2021年4月 ライブドアブログから Blogger に移行途中で、「QooQ list Version 1.30」をカスタマイズして利用しています。 Blogger 経験が浅いため、誤り等あればコメントでそっと教えて頂けると嬉しいです。 対応コードは「QooQ」テーマで紹介しますので、「他テーマ」の場合は 挿入位置など 少々変更が必要になるかもしれません。
QooQテーマのXMLソースコード内に唯一残っている document.write() の箇所のコードを書き換えるため、SEO的にも多少は貢献できるかと... 少なくとも、Google「PageSpeed Insights」で注意される箇所が減ります(笑) 「フォロワー」ガジェット内に残っている同コードもそろそろ Googleさんに 対処して欲しいですね。 「ブログのフォロワーボタン」が使えなくなるので、同ガジェットは外せないし... それとも、「ウィジェットバージョン2」のフォロワーガジェットのみ、対処済みなのでしょうか?
1. Font Awesome 未使用、 2. Font Awesome 対応、 3. 日付の日本語表示対応 サンプル の3パターンに分けて対応コードをご紹介いたします。 1. と 2. に関しては "yyyy/m/d"形式のシンプル表記、 3. に関しては(10回とか一覧表示の明細分繰り返す事になるため)「見栄えを優先する方」向けです。 それでは、行ってみましょう!
おっと、導入される場合 必ずテーマのバックアップを取ってから行って下さいね。
"yyyy/m/d"形式は 2021年1月1日の場合、 2021/1/1 と表示されます!
まだ、記事一覧ではなく、(投稿)記事に最終更新日を表示していない方は以下のサイトをオススメしますので、先に行っておくと良いでしょう。 テーマ つまり HTML(XML)コード の検索方法や編集・保存方法が詳しく載っているサイトですので、初めてテーマを編集する方は(少なくとも)読んでおいてください。
Font Awesome 未使用 の場合は 以下サイト!
Font Awesome 対応 の場合は 以下サイト!!
Font Awesome 未使用 テーマの編集

筆者のように、機能だけ満たせば余分な物を組み込みたくない方向けです。 JSファイル組み込み時のオーバーヘッドもあり、サイト表示速度も考慮すると SEO的にはもっとも有利かと思われます。 漢字コードに割り当てられた「いわゆる絵文字」表示のため、Mac、Windows、iPhone、Android で若干異なる絵文字(意味は同じ)が表示されます。 気になる方は「投稿」や「公開」、「更新」など文字表記に置換してください。 外国人の方が類推できるよう、更新日付は()のカッコで括りました。 外国からもよくアクセスされるサイトの方は、 publish or Updated 等の英語表記もアリだと思います。
「QooQ list」テーマ(リスト型)の場合
まずは、「 var jsdate 」で検索。 (「QooQ list Version 1.30」ダウンロード直後のコードで解説) 今日 インライン で設置( </body> 直上にJavaScript組み込み )した highlight.js も機能しているようで、何より...
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<article class='list-item'>
<b:if cond='data:post.dateHeader'>
<script type='text/javascript'>var jsdate = "<data:post.dateHeader/>"</script>
</b:if>
<b:if cond='data:post.thumbnailUrl'>
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img' expr:src='data:post.thumbnailUrl'/>
</a>
</div>
</b:if>
<div class='list-item-inner'>
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>
<h3 class='list-item-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
<p class='list-item-category'>
<b:loop values='data:post.labels' var='label'>
<span class='list-item-category-item'><a expr:href='data:label.url'><data:label.name/></a></span>
</b:loop>
</p>
</div>
</article>
上記ソースコードの6行目が検索されるはずで、今回は 5〜16行目( <b:if cond= から </p> まで )の一部を置換。
[0] 上記ソースコードで 5〜16行目を一度も変更したことが無ければ、 5〜16行目( <b:if cond= から </p> まで )を 以下のコードで一括置換が可能。
下記 [a] 〜 [d] の手順を行う必要はありません! 最後に、テーマを(更新)保存してください。
<b:if cond='data:post.timestampISO8601'>
<script type='text/javascript'>
var pub_date2 = new Date("<data:post.timestampISO8601/>").toLocaleDateString();
var up_date2 = new Date("<data:post.lastUpdatedISO8601/>").toLocaleDateString();
</script>
</b:if>
<b:if cond='data:post.thumbnailUrl'>
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img' expr:src='data:post.thumbnailUrl'/>
</a>
</div>
</b:if>
<div class='list-item-inner'>
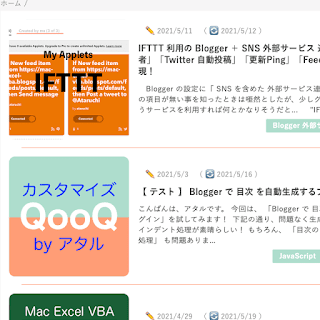
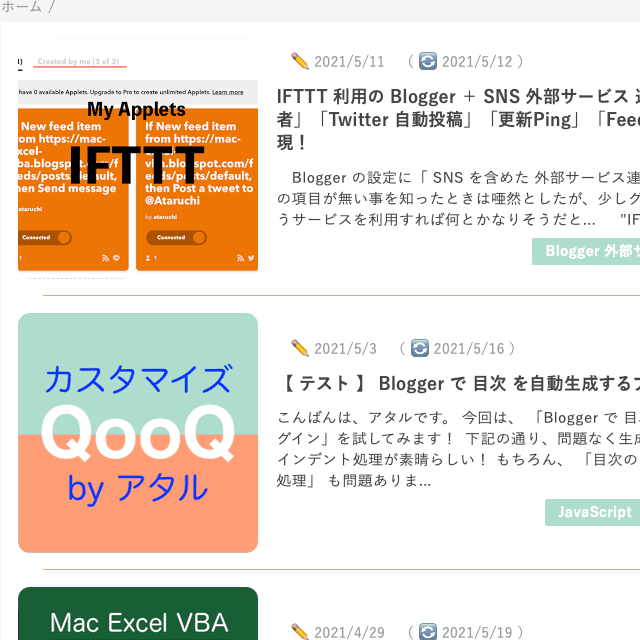
<p class='list-item-date'> ✏️ <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', pub_date2);</script> ( 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', up_date2);</script> )</p>
<b:if cond='data:post.dateHeader'>
[a] 5行目の上記コードを、以下コードで置換。 'data:post.dateHeader' に不正な日付がセットされる場合があるため、「 iso8601形式の 投稿日」(世界標準時 2014-04-27T13:10:02+09:00 みたいなの)を利用。
この不具合対応に三日間を費やしました! 現状、iso8601形式の「投稿日」に不正な日付がセットされることは無いようですが、もしも遭遇した場合はコメント等でお知らせくださいませ。
<b:if cond='data:post.timestampISO8601'>'data:post.dateHeader' の問題点は、以下のサイトが分かり易いです!
<script type='text/javascript'>var jsdate = "<data:post.dateHeader/>"</script>
[b] 6行目全体を、以下4行のコードで置換。 変数 jsdate を利用せず、「 iso8601 形式の投稿日と最終更新日」を "yyyy/m/d"表示して、それぞれ変数に格納。 (変数1は、「(投稿)記事用の最終更新日付」表示に利用済み)
<script type='text/javascript'>
var pub_date2 = new Date("<data:post.timestampISO8601/>").toLocaleDateString();
var up_date2 = new Date("<data:post.lastUpdatedISO8601/>").toLocaleDateString();
</script>
[c] この2つの変数を数行あとで利用。( pub_date2 が投稿日、 up_date2 が最終更新日 )
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>
[d] 16行目の上記コードを、以下1行のコードで置換。( ✏️ は、鉛筆の絵文字 )
ちょっとだけコードを解説! document.currentscript.parentnode で現在実行中の親要素(つまり、pタグ)にHTML要素を追加。 Element.insertAdjacentHTML で追加する詳細位置は、4種類中の "beforeend" を利用して document.write() を代用。 ほかにも Element.insertAdjacentTEXT もあって、用途に合わせて使えそう。 細かくCSS修飾したい場合(idを付加するため)、Element内のコンテンツをまるっと書き換えるだけの innerHTML を利用すれば良いと認識。
<p class='list-item-date'> ✏️ <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', pub_date2);</script> ( 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', up_date2);</script> )</p>
お疲れ様でした! 最後に、テーマを(更新)保存してください。
トップページを再表示しても最終更新日が表示されない場合は、コメントに 「変更した5〜16行目全て」を貼っていただければ調査いたします。
ただし、貼り付ける前には「エスケープ処理」が必要!
(コード通りで動作確認を行った後に、カスタマイズはお願いします)

また、以下コードの「5〜11行目」のように編集すれば、(投稿)記事も同様に表示可能です! ( ✏️ は、鉛筆の絵文字 )
</b:if>
<h1 id='single-header-title'><data:post.title/></h1>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'> <!-- 20210519 Add 4-line by Ataruchi -->
var pub_date1 = new Date("<data:post.timestampISO8601/>").toLocaleDateString();
var up_date1 = new Date("<data:post.lastUpdatedISO8601/>").toLocaleDateString();
</script>
<!-- <p id='single-header-date'><data:post.dateHeader/></p> 20210519 Change 1-line by Ataruchi -->
<p id='single-header-date'> ✏️ <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', pub_date1);</script> ( 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', up_date1);</script> )</p>
<b:if cond='data:post.labels'>
<p id='single-header-category'>
<b:loop values='data:post.labels' var='label'>
<a class='single-header-category-item' expr:href='data:label.url'><data:label.name/></a>
</b:loop>
</p>
</b:if>
<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>
</b:if>
</div>
<div id='ad-1'>
<!-- アドセンス広告1.start -->
「QooQ」テーマ(カード型)の場合
筆者のように、機能だけ満たせば余分な物を組み込みたくない方向けです。 コード以外は、「QooQ list」テーマ(リスト型)の場合を ご参照ください!
まずは、「 var jsdate 」で検索。 (「QooQ Version 1.30」ダウンロード直後のコードで解説)
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<article class='list-item'>
<b:if cond='data:post.dateHeader'>
<script type='text/javascript'>var jsdate = "<data:post.dateHeader/>"</script>
</b:if>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'>
<img class='list-item-img' expr:src='resizeImage(data:post.firstImageUrl, 480, "2:1")'/>
</a>
</b:if>
<div class='list-item-inner'>
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>
<h3 class='list-item-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
<p class='list-item-category'>
<b:loop values='data:post.labels' var='label'>
<span class='list-item-category-item'><a expr:href='data:label.url'><data:label.name/></a></span>
</b:loop>
</p>
</div>
</article>
上記ソースコードの6行目が検索されるはずで、今回は 5〜14行目( <b:if cond= から </p> まで )の一部を置換。
[0] 上記ソースコードで 5〜14行目を一度も変更したことが無ければ、 5〜14行目( <b:if cond= から </p> まで )を 以下のコードで一括置換が可能。
下記 [a] 〜 [d] の手順を行う必要はありません! 最後に、テーマを(更新)保存してください。
<b:if cond='data:post.timestampISO8601'>
<script type='text/javascript'>
var pub_date2 = new Date(&quot;<data:post.timestampISO8601/>&quot;).toLocaleDateString();
var up_date2 = new Date(&quot;<data:post.lastUpdatedISO8601/>&quot;).toLocaleDateString();
</script>
</b:if>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'>
<img class='list-item-img' expr:src='resizeImage(data:post.firstImageUrl, 480, "2:1")'/>
</a>
</b:if>
<div class='list-item-inner'>
<p class='list-item-date'>&#12288;&#9999;&#65039; <script>document.currentScript.parentNode.insertAdjacentHTML(&#39;beforeend&#39;, pub_date2);</script>&#12288;&#65288; 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML(&#39;beforeend&#39;, up_date2);</script> &#65289;</p>
<b:if cond='data:post.dateHeader'>
[a] 5行目の上記コードを、以下コードで置換。 'data:post.dateHeader' に不正な日付がセットされる場合があるため、「 iso8601形式の 投稿日」(世界標準時 2014-04-27T13:10:02+09:00 みたいなの)を利用。
この不具合対応に三日間を費やしました! 現状、iso8601形式の「投稿日」に不正な日付がセットされることは無いようですが、もしも遭遇した場合はコメント等でお知らせくださいませ。
<b:if cond='data:post.timestampISO8601'> <script type='text/javascript'>var jsdate = "<data:post.dateHeader/>"</script>
[b] 6行目全体を、以下4行のコードで置換。 変数 jsdate を利用せず、「 iso8601 形式の投稿日と最終更新日」を "yyyy/m/d"表示して、それぞれ変数に格納。 (変数1は、「(投稿)記事用の最終更新日付」表示に利用済み)
<script type='text/javascript'>
var pub_date2 = new Date("<data:post.timestampISO8601/>").toLocaleDateString();
var up_date2 = new Date("<data:post.lastUpdatedISO8601/>").toLocaleDateString();
</script>
[c] この2つの変数を数行あとで利用。( pub_date2 が投稿日、 up_date2 が最終更新日 )
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>[d] 14行目の上記コードを、以下1行のコードで置換。( ✏️ は、鉛筆の絵文字 )
<p class='list-item-date'> ✏️ <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', pub_date2);</script> ( 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', up_date2);</script> )</p>
お疲れ様でした! 最後に、テーマを(更新)保存してください。
トップページを再表示しても最終更新日が表示されない場合は、コメントに 「変更した5〜14行目全て」を貼っていただければ調査いたします。
ただし、貼り付ける前には「エスケープ処理」が必要!
(コード通りで動作確認を行った後に、カスタマイズはお願いします)
また、以下コードの「5〜11行目」のように編集すれば、(投稿)記事も同様に表示可能です! ( ✏️ は、鉛筆の絵文字 )
</b:if>
<h1 id='single-header-title'><data:post.title/></h1>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'> <!-- 20210519 Add 4-line by Ataruchi -->
var pub_date1 = new Date("<data:post.timestampISO8601/>").toLocaleDateString();
var up_date1 = new Date("<data:post.lastUpdatedISO8601/>").toLocaleDateString();
</script>
<!-- <p id='single-header-date'><data:post.dateHeader/></p> 20210519 Change 1-line by Ataruchi -->
<p id='single-header-date'> ✏️ <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', pub_date1);</script> ( 🔄 <script>document.currentScript.parentNode.insertAdjacentHTML('beforeend', up_date1);</script> )</p>
<b:if cond='data:post.labels'>
<p id='single-header-category'>
<b:loop values='data:post.labels' var='label'>
<a class='single-header-category-item' expr:href='data:label.url'><data:label.name/></a>
</b:loop>
</p>
</b:if>
<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>
</b:if>
</div>
<div id='ad-1'>
<!-- アドセンス広告1.start -->
Font Awesome 対応 テーマの編集
別ページ になりました!
日付の日本語表示対応 サンプル
別ページ になりました!
最後まで読んでいただき、ありがとうございます。 また、お越しくださいませ。
// アタル